
When I was a kid, I loved to play a game called Lights Out by Tiger Electronics.
It was my first portable “game console”, and this is what it looked like: Lights out Commercial on YouTube → (Oh my, this commercial is gold!)
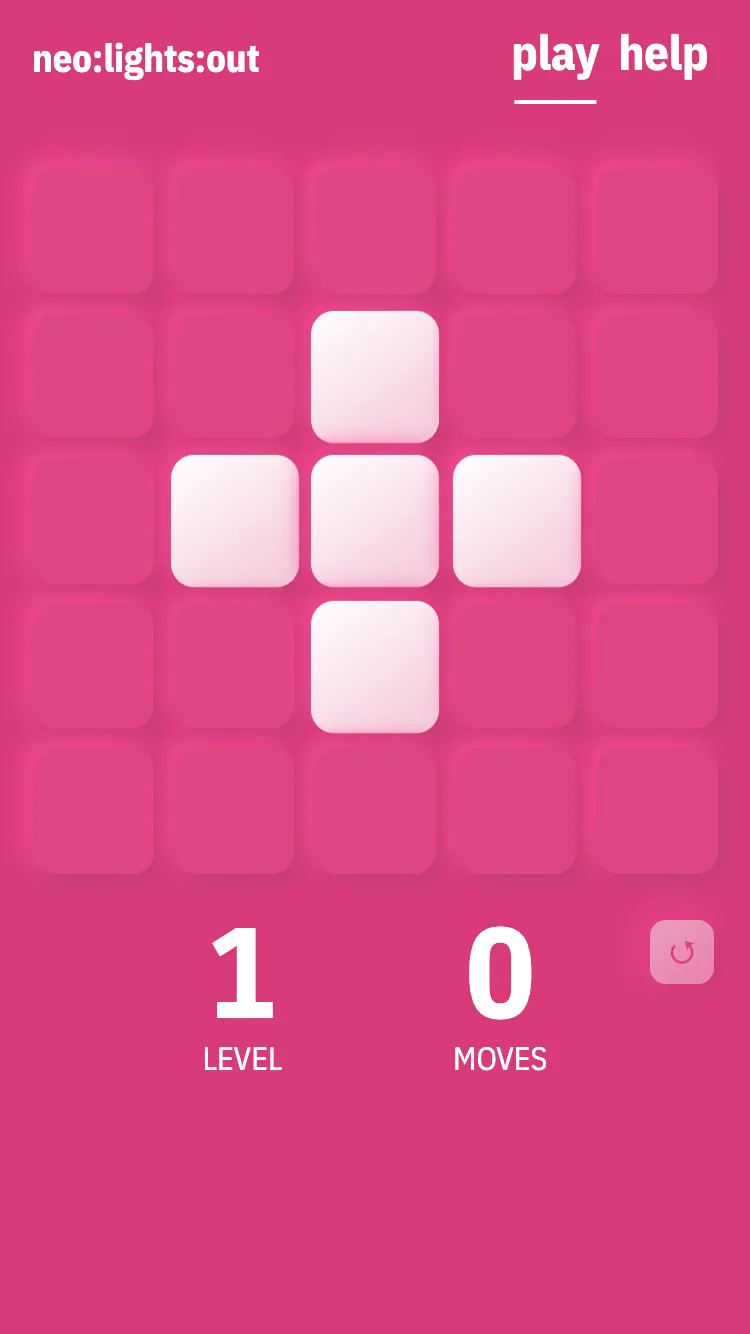
Recently a similar grid pattern reminded me of this game, so I decided to recreate it – but as a progressive web app.
While I’m not a big fan of the Neomorphism design trend, I wanted to play around with it to get an idea how the gradients and shadows are combined for that special look.
Stuff I used for this project:
- Svelte with
Sapper, which I highly enjoyed using (upgraded to SvelteKit in the meantime) - Default Sapper Service Worker to enable offline mode
- CSS Grid, because – well – it’s a grid!
- This handy Neumorphism Generator
- This ancient Lights Out implementation where I could copy the levels from
- Figma for the favicon and other images
- Netlify for hosting the statically exported app, thanks so much!

Tools used: Svelte, SvelteKit, Netlify, PWA